Facebookページのアクセストークンを取得する
Facebookのユーザアクセストークンの取得方法はいっぱい見つかったけど、需要がないのかページのアクセストークンの取得についてはなかなかコレ、というのがなかったんで徹底的に調べた。
そもそも何でページのアクセストークンの必要があるのか
FacebookのページにAPIを利用して投稿するとき、ユーザのアクセストークンだとそのユーザ名が投稿者として出てしまうので。(ページからの投稿として表示したい)
そして、ページのアクセストークンだと従来のようにトークンが無期限で使えるっぽい。
(有効期限を「受け取らない」にできる)
どうやんの?
色々探したけど、以下の記事が簡潔且つ欲しい情報だった。
A SERIES OF TUBES
Obtaining Facebook page access tokens: The 4 step program
リンク先のやり方そのままだけど、改めて方法を書いておく。
(Facebookアプリの登録は済ませてある前提)
1. OAuth認証
以下のURLを作成・アクセスしてCODEを受け取る。
https://www.facebook.com/dialog/oauth?client_id=<アプリケーションID>&redirect_uri=<リダイレクト先URL>&scope=manage_pages%2Cpublish_stream&state=<ステート>このURLにアクセスすると、<リダイレクト先URL>に「code」パラメータ付きでリダイレクトされるので、その「code」の値をコピっておく。
ちなみに<リダイレクト先URL>は、アプリの設定画面で設定してあるやつを指定すること。
※「state」パラメータは、無くてもOK。
2. 短命のアクセストークンを取得
1.のCODEを元に、短命のアクセストークンを取得する。
https://graph.facebook.com/oauth/access_token?client_id=<アプリケーションID>&client_secret=<アプリケーションシークレット>&redirect_uri=<リダイレクト先URL>&code=<1.のコード>上記参照ページには「redirect_uri」パラメータが付いていないんだけど、付けないとMissing redirect_uri parameter.と怒られた。付けてみると今度はError validating verification code. Please make sure your redirect_uri is identical to the one you used in the OAuth dialog requestと怒られた。
このエラーコードについて調べてみると、こちらの記事を発見。
Tips & Tricks
Facebook authentication error: Error validating verification code
どうやらリダイレクトURLには最後にスラッシュ(/)を付ける必要があるんだとか。1.のリダイレクトURLにはスラッシュいらなかったのに。(エラー吐くぐらいならプログラムで何とかして欲しい)
言うとおりにスラッシュを付加してURLを叩くと見事、短命のアクセストークンの取得に成功。
3. 長寿命のアクセストークンを取得
わらしべ長者よろしく、2.で取得した短命のアクセストークンをエサに今度は長寿命のアクセストークンを取りに行く。
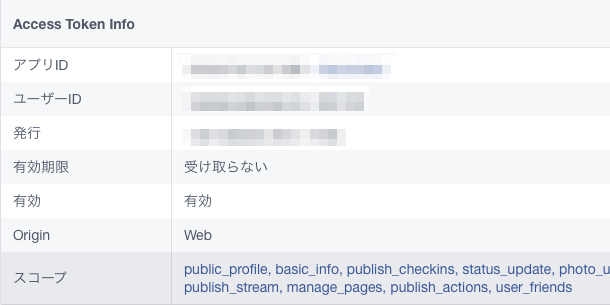
https://graph.facebook.com/oauth/access_token?grant_type=fb_exchange_token&client_id=<アプリケーションID>&client_secret=<アプリケーションシークレット>&fb_exchange_token=<2.で取得した短命のアクセストークン>アクセストークンデバッガーに、3.で取得した長寿命のアクセストークンを入力してみると以下の通り有効期間が「受け取らない」になっている。

でもこれはページのアクセストークンではなく、ユーザのアクセストークン(だと思う)。
参照記事もロクに読み進めず、勝手にこれでいいと思い込んでいたんだけと、あと1ステップ残ってたよ。
(考えてみればここまでFacebookページの情報を何も入力していないのに、これで出来たら怖い)
4. Facebookページのアクセストークンを取得
これで最後。
https://graph.facebook.com/me/accounts?access_token=<長寿命のアクセストークン>上記URLにアクセスすると、以下のようにJSON形式でデータの取得ができる。
{
"data": [
{
"category": "Community",
"name": "Manulneko",
"access_token": <ページのアクセストークン>,
"perms": [
"ADMINISTER",
"EDIT_PROFILE",
・
・
・
],
"id": "1419995074910592"
}
]
}複数ページの管理者の場合は「data」内容が下に続いていくよう。
「perms」(パーミッション)は設定次第でそれぞれ。
再度アクセストークンデバッガーで確認してみると、キャプチャのように「プロフィールID」という項目が増えている。これがページアクセストークンの証拠(なのか?)。

たぶん、これで大丈夫なんだと思う。
もっとスラスラ英語が読めるようになりたい。
コメント0